What is Framer?
Framer is a WYSYWIG website builder that allows you to build complex layouts without having to write code.
Framer has a few interesting features that make it a bit different then the other competitors
- It has built in support for a animation library called Framer Motion making it easy to build out complex animations in the visual page builder
- It is built on React so adding code components just means you're writing React code
Framer doesn't support Markdown?
When helping out on a Framer project and we realized that for whatever reason there is no way to use Markdown when writing blog posts.
Not only that it also has some issues copying over formatting of text into the text editor. This was a pain because there were already some blog posts written that we wanted to include in the new site.
This is where Code Components came in clutch!
How to add Markdown to Framer
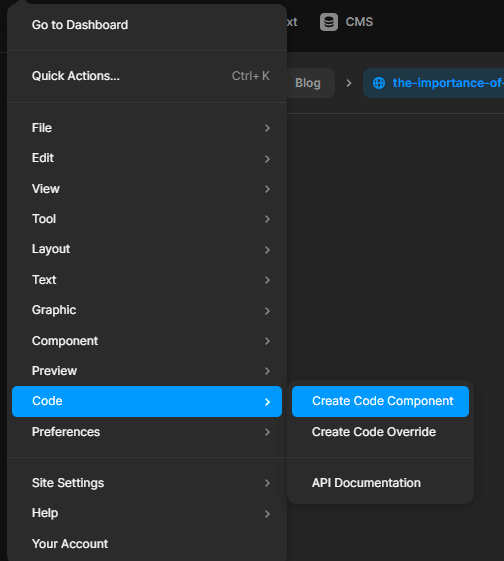
1. Go to the top left menu > Code > Create Code Component

2. Here is the code you will need to add:
We're using the react-markdown plugin to render markdown-to-html. We expose props with the addPropertyControls method from Framer. You can style the different generated HTML tags with a renderers function.
3. Now that you have a Markdown component in Framer lets add it to our Blog post CMS as a field
Go to CMS from the top bar. Hover over the collection you want to add the Markdown field to and press the 3 dots. Select Edit Fields
Press the + in the top right and add a Plain Text field, make sure to enable the Text Area for it.

4. Add the Markdown Code Component to your Blog page
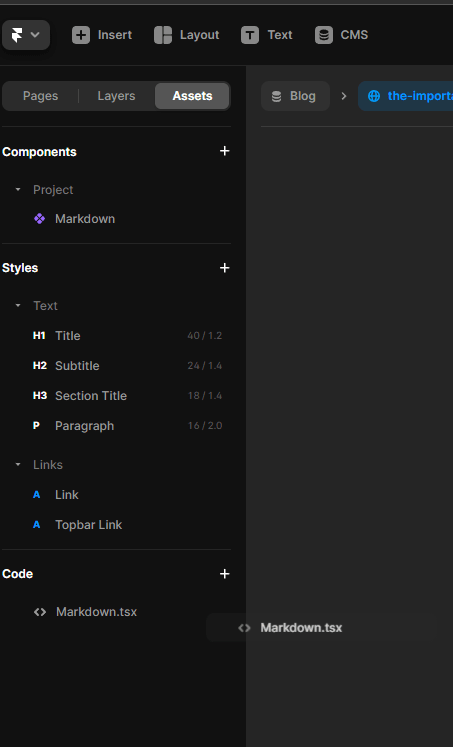
Drag and drop the Markdown component you created from the left side page Assets Tab, to the area of the Blog page you want to it to show up.

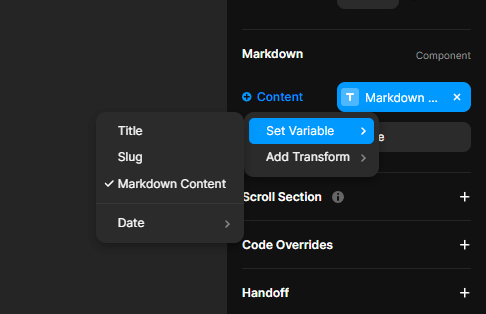
5. Assign content to dynamic variable from CMS
Click on the Markdown component on the page and from the right side pane assign the content (click the + beside content) of the component to the dynamic CMS field you created in step 3

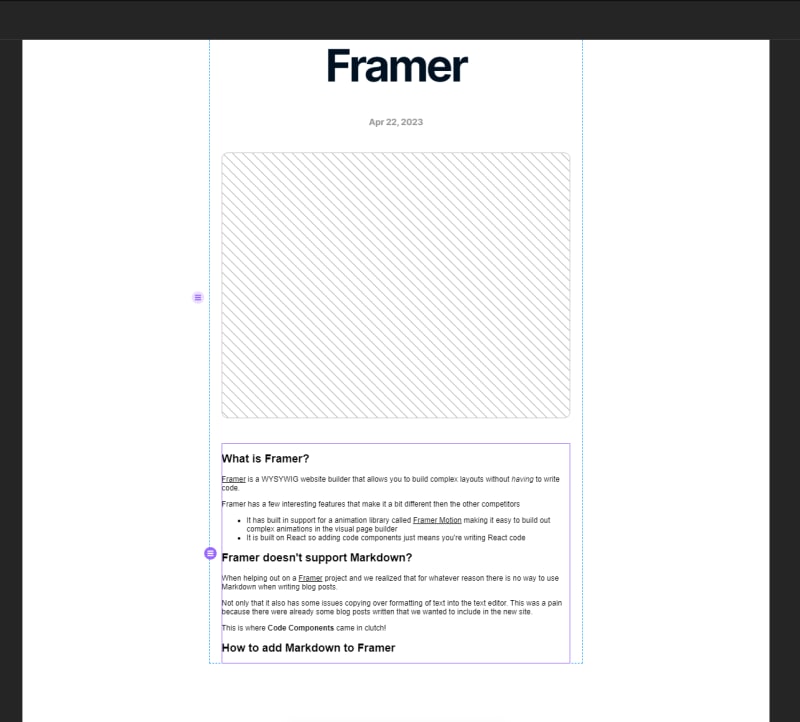
6. That's it! Now you can write or copy paste Markdown into your blog posts and have it displayed dynamically in Framer!

What About Other No Code Tools?
Interestingly this method can be applied to other no code visual page building platforms.
Plasmic has a similar concept of Code Components. Using almost the same code you can support any headless CMS/data source that allows for Markdown input.
HTML All The Things Podcast
If you enjoy keeping up with all the new web development tech you can checkout a weekly podcast I co-host called HTML All The Things.
The latest episode is all about how "Good enough is better than perfect".

