One of the most annoying parts of responsive web design for me is when I get a page laid out nicely on all my target devices and then I notice that I have some unintended horizontal scrolling side-to-side. This typically happens when a layout is powered by dynamic content where the user has uploaded something in the CMS that is pushing outside the boundaries of my intended styles when displayed. In this guide we're going to take a look at disabling horizontal and vertical scrolling using CSS.
Scrolling on web pages allows for users to view content that doesn't fit within the available space on the page. We can scroll both horizontally and/or vertically to ensure that content is visible whether it's too tall, too wide, or both. Additionally, full web pages and individual elements can be made scrollable as needed.
In web development, we use the CSS overflow property to control how content that overflows its available space is handled - effectively controlling whether or not scrolling is available or not.

How do I turn off scroll in CSS?
To turn off scroll in CSS, set the overflow property to hidden. This will hide any content that overflows its available space, preventing users from scrolling to bring it into view.
element-selector {
/* Hides overflow on the x-axis and y-axis */
overflow: hidden;
}How do I make a page not scrollable in CSS?
To make a page not scrollable in CSS, select the body element and set the overflow property to hidden.
1body {
2 /* Hides overflow on the x-axis and y-axis */
3 overflow: hidden;
4}Please note that individual elements within the body can still be set to allow scrolling.
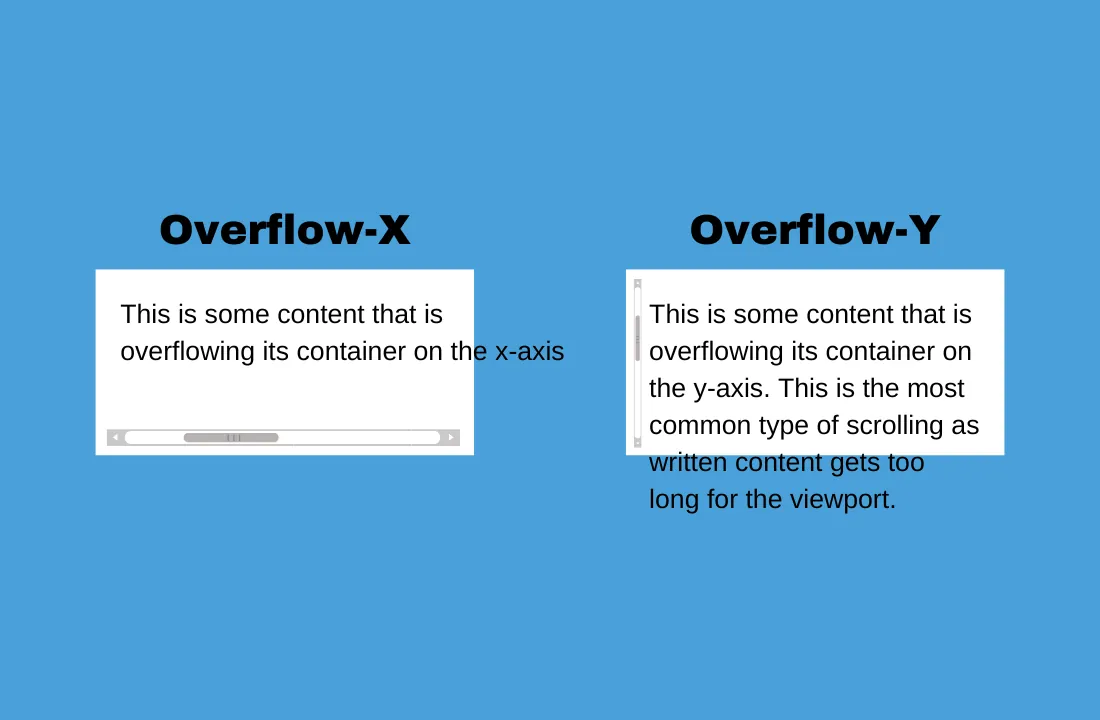
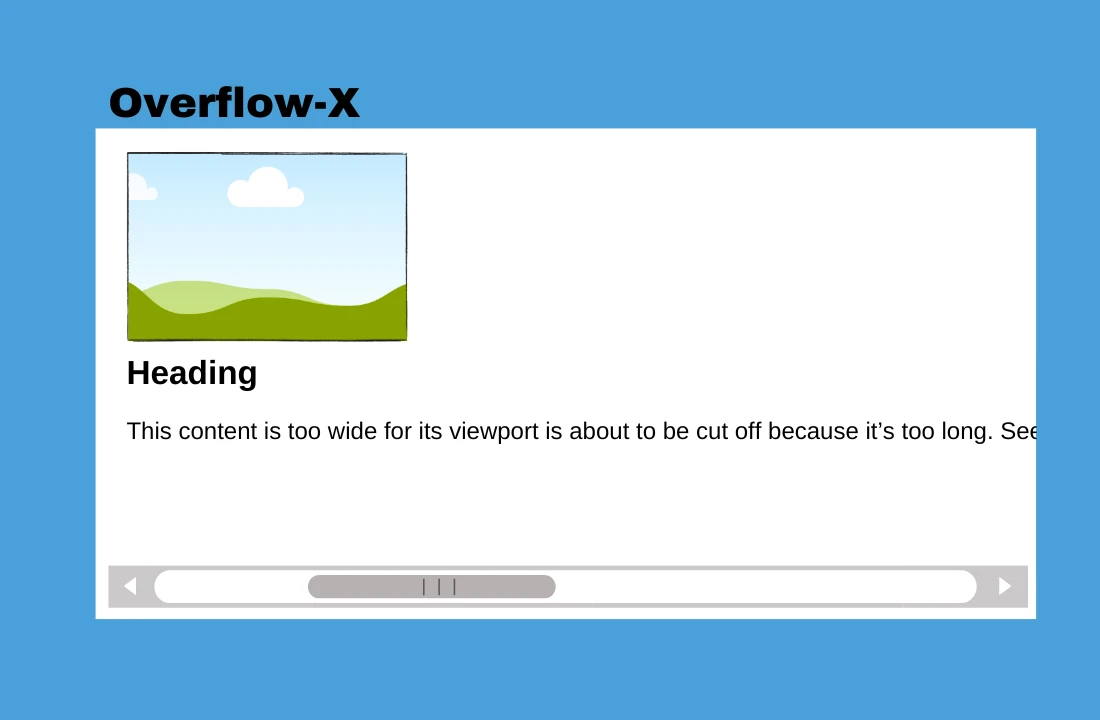
What is horizontal scroll?
Horizontal scroll is scrolling along the x-axis, it is commonly referred to as side-to-side scrolling, or sideways scrolling. Horizontal scrolling helps accommodate content that is too wide for its container. On many dynamic web pages, horizontal scrolling is unintentional as some elements unexpectedly grow too wide for the viewport to accommodate.

How do I turn off sideways scrolling in CSS?
Sideways scrolling refers to scrolling side-to-side, more formally known as horizontal scrolling. To turn off horizontal scrolling, set the overflow-x CSS property to hidden. This will turn off scrolling on the x-axis (horizontally) on whichever element it is applied to.
element {
overflow-x: hidden;
}How to fix unintentional sideways scrolling on web pages
It is very common for web pages to develop a horizontal scrollbar sometimes referred to as sideways scrolling or side-to-side scrolling, due to an unintentional overflow of content along the x-axis that makes the content wider than the available viewport.
Common Causes
- Dynamic content that is wider than expected
- Animated elements (ie image sliders and carousels) that aren't properly width-limited
- Written content that doesn't wrap, or break words that are too long
The Solution
In order to fix unintentional sideways scrolling on a web page, you ultimately need to hide the overflow on the x-axis, or more preferably fix the content that is unintentionally growing too wide. Your solution will vary depending on your layout, here are some suggested solutions:
- Apply overflow-x: hidden in your CSS on your body element
- This solution works well if you're okay with having some overflow on the x-axis that is completely hidden (cut off)
- The problem with this method is that you're not fixing the root of the problem, so therefore you may have other layout issues down the road due to unexpected layout conditions. Also, element alignment may also be affected, especially if you're center aligning in relation to an element that is wider than what the user can see on the screen
- Limit the width of elements that are, or pose the risk of, growing too wide
- For example, if your element is supposed to take up the entire width of the page, applying max-width: 100vw in your CSS to the element in question should help make the element not grow further than the full width of the viewport
- Allow large words to break and wrap to another line by using the word-wrap: break-word in your CSS on the element that contains the troublesome text
- If a word is too long, it may cause the line that it is on to grow beyond the width of the viewport, causing horizontal scroll - this is a particular risk for websites that have a lot of dynamic text content
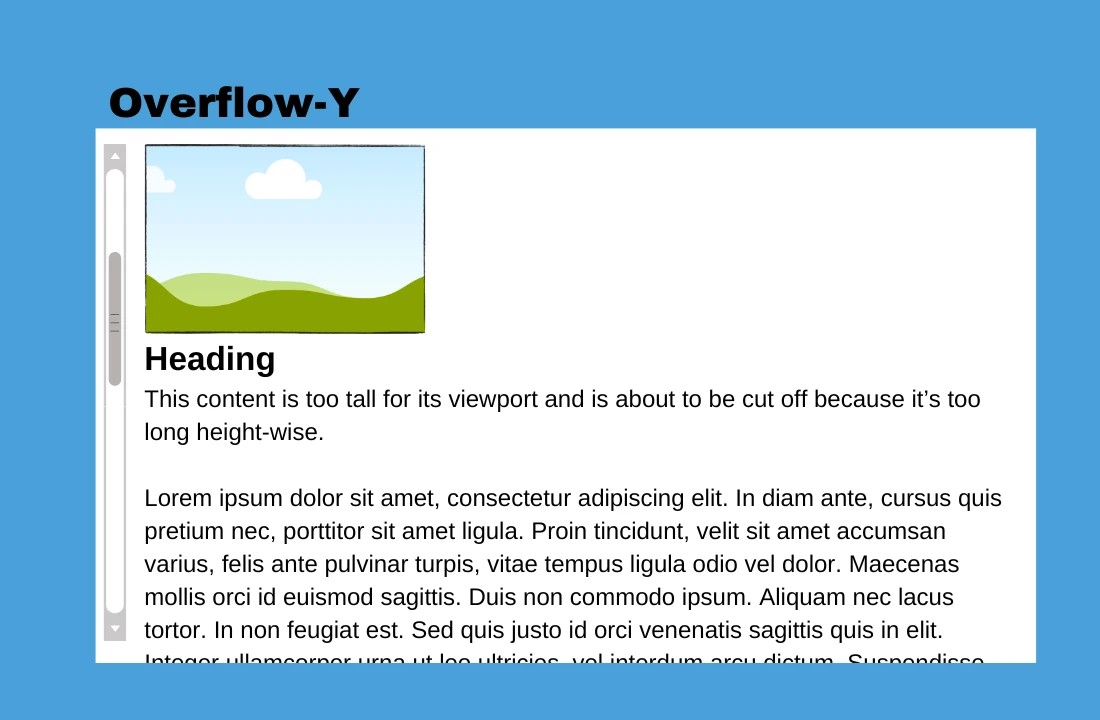
What is vertical scroll?
Vertical scroll is scrolling along the y-axis, it is probably the most common type of scrolling as many web pages (especially if they're responsive), contain too much content to fit on a single screen. Some websites, or web apps, may want to disable vertical scrolling when the content they're showing is designed to be on a "single page" that completely encompasses the viewport.

How do I turn off vertical scrolling in CSS?
To turn off vertical scrolling, set the overflow-y CSS property to hidden. This will turn off scrolling on the y-axis on whichever element it is applied to.
element {
overflow-y: hidden;
}Want to learn more CSS?
Consider giving Scrimba a try - their unique approach allows you to pause the instructor and instantly start playing with the code right inside the media player - and you can get yourself up to 20% off a Scrimba Pro plan using our link.

