How to center text in CSS
You can center text in CSS both horizontally and vertically using a few different methods including margins, padding, flexbox, line-height, and text-align. How you center your text will depend on how your webpage is styled and whether you want to center horizontally, vertically, or both. Below, we'll explore centering text vertically using these methods in detail.
How to horizontally center text in CSS
Horizontally centering text in CSS can be achieved with the text-align and margin CSS properties. The text-align property will align the text itself, whereas the margin property will be used to center the container that the text resides in.

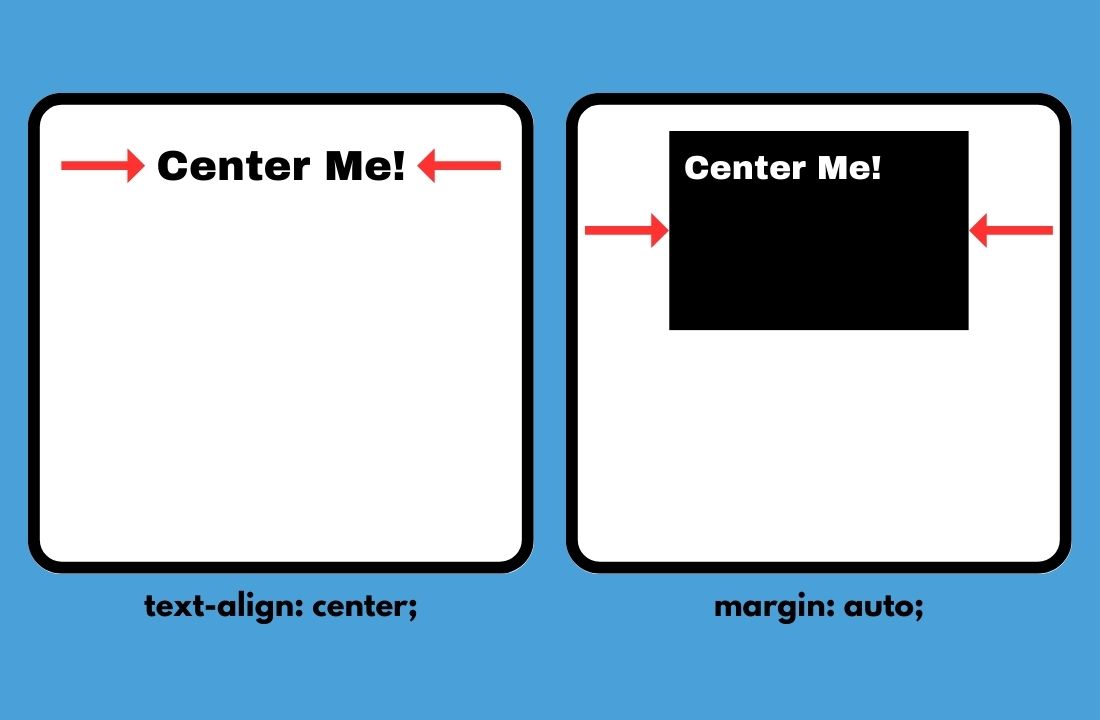
Horizontal text alignment with the text-align CSS property
In your CSS, add text-align: center to a selector that contains the text you need to center.
HTML
CSS
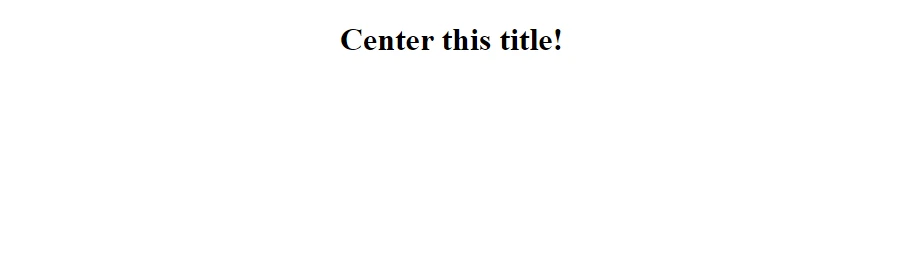
Output

If you want all your text centered across the entire page you can use the asterisk (*) or body selectors instead of a specific one (see CSS snippet below).
CSS
Horizontal text alignment with the margin CSS property
When you're working with a block-level element, you can center it using margin: auto in your CSS. This is a common practice when you want to center text that is contained inside a content box. The auto margin centers the containing box, but the text's alignment stays the same.
HTML
CSS
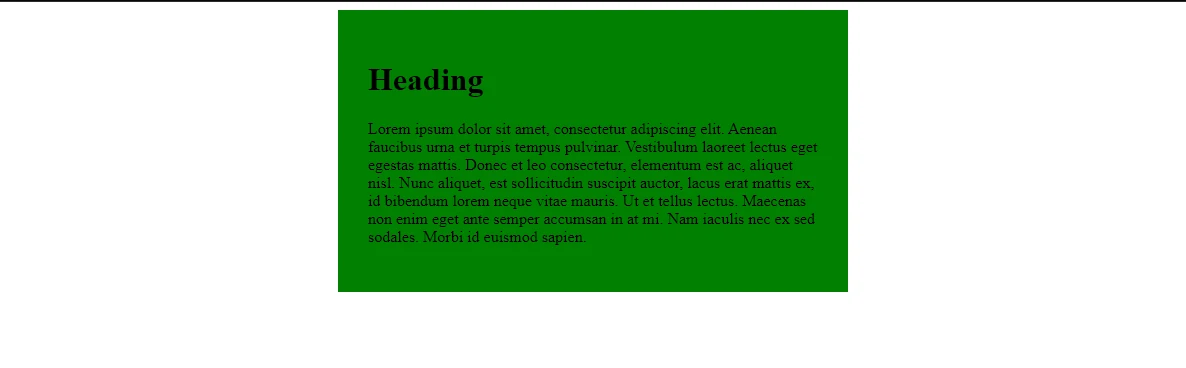
Output

This output shows us that the margin: auto centered the block-level content box (green), but did not change the alignment of the text itself (it is left as default, left-aligned in this case).
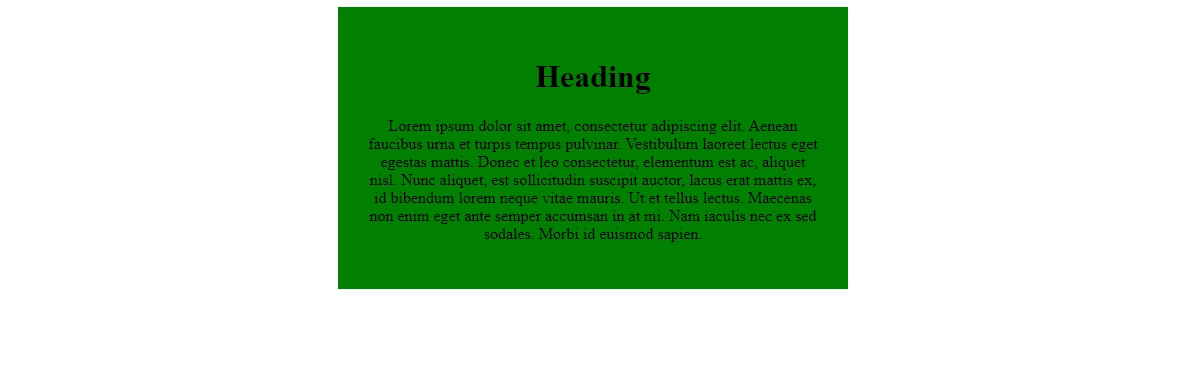
If we want to alter the alignment of the text inside the content box, we can use the text-align property on it (see below).
CSS
Output

How to vertically center text in CSS
Vertically aligning text in CSS can be achieved with the line-height and padding CSS properties. Line-height adjusts the minimum height of each line that the text sits on - you can think of it as adjusting the space between the lines on a lined sheet of paper. Padding adds space between the edge of an element (border) and the elements it contains.
Vertical text alignment with the line-height CSS property
The line-height CSS property is typically used to adjust the spacing between several lines of text (ie in the body of a blog post), but it can also be used to center text vertically if you know the height of the containing element.
Here's an example of some text inside a containing div, the div has the height and width explicitly set.
HTML
CSS
Output
As you can see below, our text will go to the top-left corner by default.

CSS w/ line-height centering
Here we added the line-height property and set it to the height of the containing div.
CSS
Output
The text is now vertically aligned within it's containing div. Please note that if you write too much text to the point of the text wrapping to the next line, the results may be undesirable.

Vertical alignment with the padding CSS property
The padding CSS property is typically used to add space between the edges (border) of an element and its contents. In some cases it can be used to center text vertically within an element.
HTML
CSS (long-form)
This long-form CSS uses both the padding-top and padding-bottom properties. You can condense these properties into a single line as shown in the "CSS Alternative (shorthand)" section below.
CSS Alternative (shorthand)
Note the padding property pulls double duty, replacing padding-top and padding-bottom via the shorthand shown below. Both the long-form CSS above and the shorthand CSS shown here are valid.
Output
By setting the top and bottom padding to the same amount, our text containing div grows in height, pushing our text into the vertical center.

How to horizontally and vertically center text in CSS
Sometimes you need to center text both horizontally and vertically. We can achieve this by using flexbox in our CSS, we'll explore this in detail below.
How to use flexbox to horizontally and vertically center text
To horizontally and vertically center our text we can use display: flex alongside a couple other properties. In total we'll be setting the display, justify-content, and align-items properties.
HTML
We've put our text in a containing element (div).
CSS
We set the containing div to flexbox and then align the text. We use justify-content: center to center the text horizontally and align-items: center to center the text vertically.
Output

Scrimba Discount - Coding Courses!
Learn to code using Scrimba with their interactive follow-along code editor.
Join their exclusive discord communities and network to find your first job!
Use our affiliate link for a 20% discount!!
- Click the link to take you to the Scrimba site
- A pop-up should appear on your screen with the discount amount and instructions on how to claim it
- Discount is for new accounts only
We receive a monetary kickback if you use our affiliate link and make a purchase.

