Elementor has revolutionized the world of WordPress design through its intuitive and user-friendly interface. It’s the most popular visual web builder for WordPress. Elementor has surpassed 5 million downloads and it’s one of the most popular WordPress plugins of all time.
At Clio Websites, we use Elementor for all of our projects, because the it speeds up our development, and the clients love using it.
One of its standout features is the ability to create reusable templates, which is invaluable for designers who want to maintain consistency across various web projects.
In this guide we will go through the process of creating reusable templates, by building an example newsletter signup call-to-action (CTA) template. You can apply these steps to any template, whether it's sections, CTAs, or even entire pages.
Why Elementor?
Elementor’s drag-and-drop builder simplifies the creation process, eliminating the need for coding skills. Its templates feature is very powerful, offering a swift and efficient method to create engaging CTAs without starting from scratch each time.
Elementor stands out as a premium web design tool for a myriad of reasons, providing users with deep functionality and ease of use. In the next section, we talk about some of the distinct advantages that make Elementor a top choice for web designers and enthusiasts alike.
Elementor Benefits
Elementor is a comprehensive web design tool, catering to users ranging from novices to experts. The intuitive drag-and-drop interface simplifies the web design process, allowing users to create professional web elements with ease. A rich library of pre built templates and widgets fast-track the design and deployment process.
Elementor is versatile, offering a canvas for unlimited creativity through its customizable design options that range from layouts to animations, ensuring each element aligns perfectly with your brand. Anything you can do with custom code, you can also do with Elementor more quickly and easily.
Additionally, Elementor adapts to the ever-evolving digital landscape, prioritizing responsive design to ensure functionality and visual appeal across all device sizes.
Elementor also supports a ton of third-party applications, including marketing automation tools and social media platforms. This can come in handy for projects such as this newsletter CTA which might need to integrate with Mailchimp or other newsletter services.
The support ecosystem is rich and diverse, characterized by a vibrant community and a wealth of resources that foster continuous learning and improvement. Moreover, Elementor is committed to staying ahead of industry advancements, regularly rolling out updates and enhancements to optimize security, performance, and new features.
In this tutorial, we will show you how to build your own template, or select and use a pre-built one.
Benefits of Reusable Templates
Creating reusable templates in Elementor brings a ton of advantages that drastically streamline your web design workflow and improve the overall aesthetic and functionality of your web projects.
Reusable templates in Elementor have revolutionized the web design process, making it a breeze for designers to create and manage websites efficiently. Think of these templates as shortcuts and reusable blocks that you can use across projects; they save time by providing a starting point, meaning you don’t have to build pages from scratch.
This not only fast-tracks the design process but also ensures consistency across pages and projects, enhancing brand identity and user experience. These templates are all about making designers’ and developers’ lives easier and more efficient. They’re flexible, allowing for easy customization and updates, and they grow with your needs, ensuring scalability for larger projects.
For those new to design, templates are a gentle introduction, easing the learning process by allowing hands-on interaction with design principles and functionalities. Learning design and gaining experience with Elementor is really easy with templates. You can import existing themes and templates into your website to see how they are created and to utilze some of the components in your design.
Getting Started: Preparation
First, ensure that Elementor is installed on your WordPress website. Take a moment to navigate through its interface, familiarizing yourself with the various tools and options available if you haven’t already done so.
Note that Elementor also offers a Pro version, with many more widgets and features but the Pro version is not required for using Templates.
Creating Your First Template
A. Accessing the Templates in Elementor
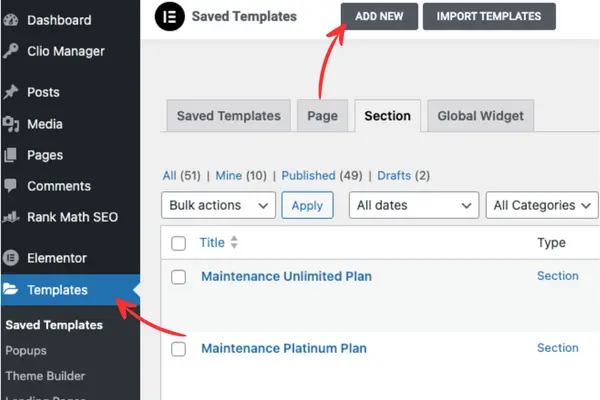
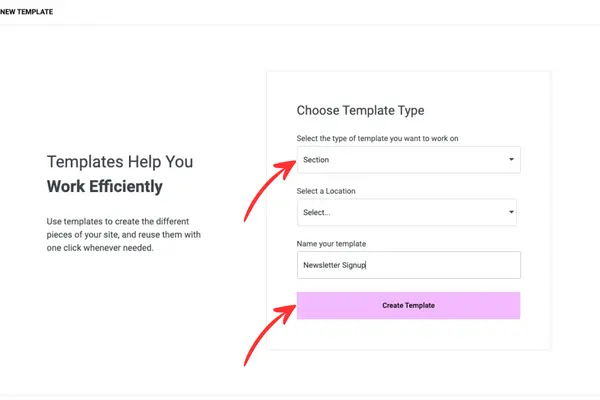
Navigate to the templates tab and click "Add New". In our case, we are creating a template for a signup form, so we will choose a “Section”.

In the drop-down menu you have options for various templates such as popup, header, footer, single post, etc.

Enter the name of your template and click "Create Template".
B. Choose a template or create one from scratch
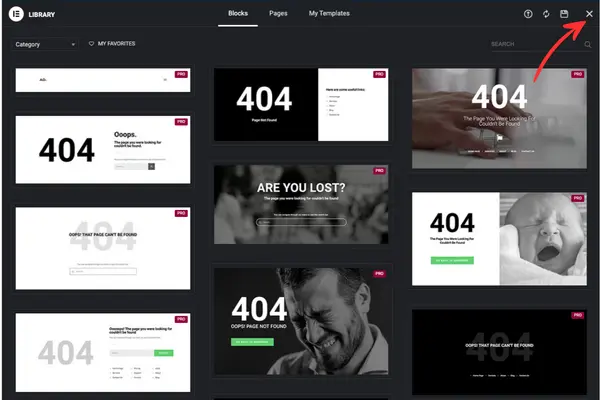
Choose one of the pre-made templates, or click the X and start building from scratch.
In this case, we are creating a completely new template so we will click the X button.

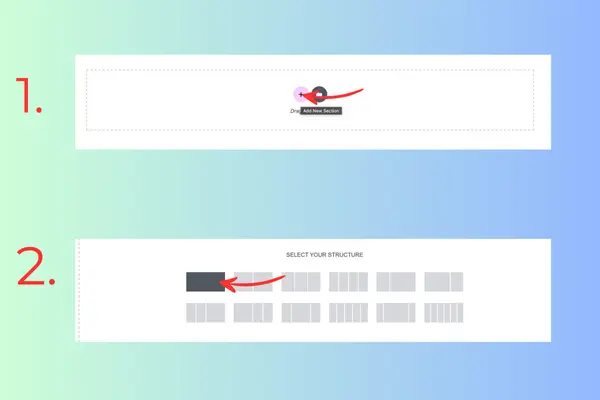
The first step in creating our newsletter signup template is to select a section. In our case, we will choose one section, but you can also choose a more complex structure if your design requires it.
If you are working with the new Elementor flex, the process is the same.
Select the container structure.

After we have created the section, we will start adding elements.
Our template is simple, we will add a heading, a subheading and an Elementor form.

Side Note: don't forget to set the email to which the filled forms will arrive, and integrate this with other newsletter marketing tools, such as Mailchimp (if required).
Elementor offers a wide range of integrations with popular tools and apps.

C. Customizing Your Template
Elementor’s toolbox allows for extensive customization. Adjust the template’s color scheme, typography, and other stylistic elements to match your brand’s identity.
Elementor is really easy to learn and there are a ton of free resources to help you on the Elementor website and YouTube, if you run into issues creating your own custom designs. There is also an option to use one of the existing Elementor templates to achieve the same result that we illustrated in the previous section. Just search the Elementor template library for “newsletter” and you will get some examples that you can reuse.
Saving and Exporting Templates
Once you've finished creating your template, customized it, and are happy with the design, you can export it very easily.
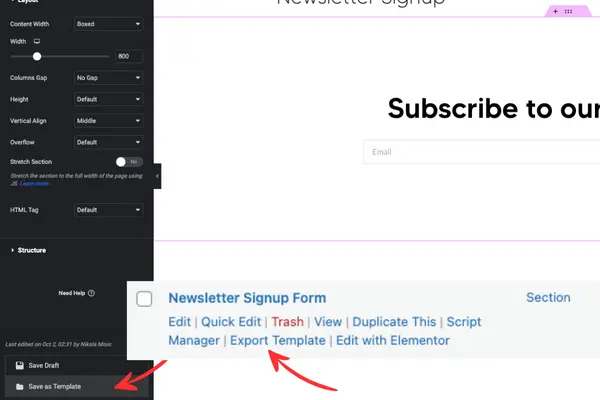
Click in the left corner "Save as Template" and you can access it immediately in the template library or in the backend of your WordPress website (see the screenshot below):

Reusing Templates Across Projects
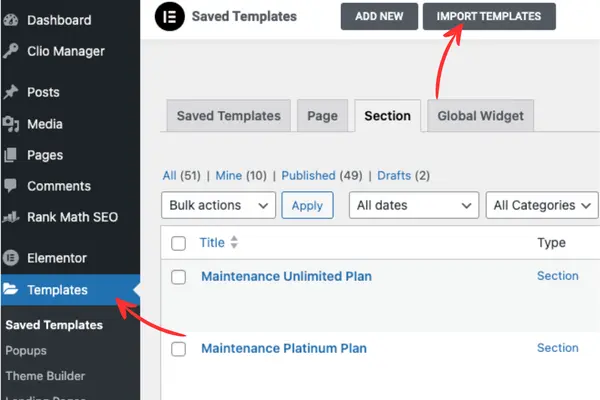
You can now import your saved template into new projects, applying and customizing it as needed.
This step is straightforward, thanks to Elementor’s user-centric design. You can use imported templates through shortcodes or insert them directly on your page from templates library.

You can also import templates into the same website or into a completely different website and modify it to match the look and feel based on your needs and requirements.
Once you have successfully imported your template, you have two options on how to insert it into your page.
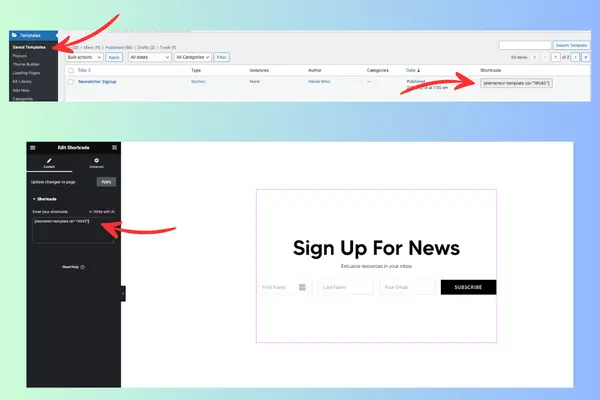
The first option is through a short code. Find your template in saved templates and simply copy the shortcode. On the desired page, find the shortcode widget or add the shortcode you copied through the text widget.

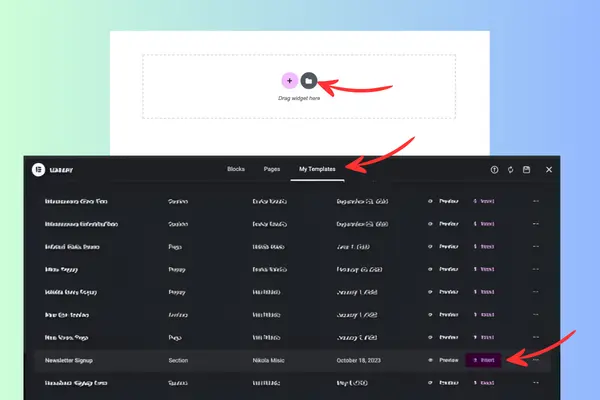
Another option is to add your template directly through the template library. Click to add a new section to the page and select template library instead of section. A new window will open, select my templates and find the one you want. Click on import.

Tips for Effective Newsletter Design
Effective newsletter design can be both an art and a science. We recommend prioritizing simplicity and mobile responsiveness.
A clutter-free design with concise content enhances readability, while a mobile-responsive layout ensures accessibility across various devices. These considerations enhance user engagement, ensuring your newsletter communicates its message effectively to a wide audience.
A. Keeping it Simple
Adopt a minimalistic design approach, focusing primarily on the CTA. Avoid clutter and distractions that might detract from the signup process.
B. Mobile Responsiveness
Ensure your newsletter design is mobile-friendly. With a significant number of users accessing content via mobile devices, responsiveness is non-negotiable.
Newsletter sections and popups can sometimes feel obtrusive or annoying, but they work!
Practicing Responsible Design with Accessibility
It’s also very important to mention that adhering to ethical standards and considering accessibility to ensure your newsletters are inclusive and user-friendly is key.
A well-designed, accessible website provides an inclusive user experience, allowing everyone to access information and services online with ease. Additionally, prioritizing accessibility enhances a website's SEO effectiveness and broadens its reach, making content available to a more diverse audience. Ultimately, accessibility fosters inclusivity and equality on the web, promoting a universally efficient and user-friendly online environment.
You can read our essential tips for implementing accessibility in web design to find out more.
Elementor Drawbacks
Elementor sometimes receives unfair criticism that it’s slow and cumbersome. But this couldn’t be further from the truth. Elementor is fast and efficient when used properly.
If you are stuck, there are a lot of different ways to get help and support. Google is your best friend, and since Elementor is the most popular visual builder for WordPress, you will find many free resources online.
You can also ask your question on Twitter or Facebook groups, where other Elementor users will be happy to lend a hand if you are experiencing issues with slowness.
Ready, Set, Design!
At Clio, we use the template functionality all the time! Not just for streamlining and speeding up our build for new websites, but also for reusing templates and sections from one project to another. It’s a great way to streamline your development process and deliver projects more efficiently.
With this guide, you’re well-equipped to create reusable Elementor templates. Start designing today and discover the efficiency and consistency that reusable templates offer.
Frequently Asked Questions
- Can I use Elementor’s reusable templates on multiple websites?
- Yes, you can export and import templates and use them across different websites. - Is coding knowledge required to customize templates in Elementor?
- No, Elementor's drag-and-drop builder is designed for users with little to no coding experience. - Are there limitations to Elementor's template customization options?
- Elementor offers extensive customization options, though some advanced modifications may require additional plugins or custom CSS. - Can I update a reusable template and apply changes to all pages where it's used?
- Updates to the template won't automatically apply to pages where it’s been used previously; you’ll need to manually update each instance. - Is there community support available for Elementor users?
- Yes, the Elementor community is active and supportive, providing a valuable resource for troubleshooting and learning.

